序
Rust の勉強が一区切りついたので、ずっと放置していたウェブサイトのカスタマイズに着手したい。日が空いて Gatsby の事を忘れかけているので、まずはリハビリを兼ねて一番簡単そうなタグ機能を追加する。
実現したいこと
マークダウン記事のフロントマターにタグを書いておくと、記事一覧表示と記事の個別表示でタグも表示されるようにしたい。
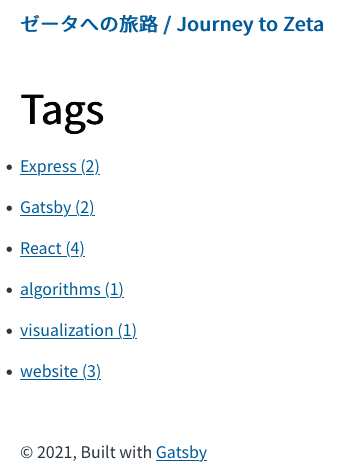
そしてタグ空間を巡れるように、全てのタグの一覧表示や、特定のタグに関連付けられた記事の一覧が表示できるようにしたい。
実装
一番大切なことは、gatsby-transformer-remark プラグインがタグの情報に対しても GraphQL でクエリーを可能にしている点だ。例えば次のように書くと、全てのタグと、それぞれのタグに関連付けられた記事の総数を含むリストが得られる。
{
allMarkdownRemark {
group(field: frontmatter___tags) {
tag: fieldValue
totalCount
}
}
}あとは、公式の解説 Creating Tags Pages for Blog Posts | Gatsby どおりに作業すれば、特に難しいことなく実装できる。タグ個別の記事一覧ページだけ Gatsby Node APIs を使うので少しだけ難しいが、ブログ記事の個別ページを生成している方法と基本的には変わりはない。
実装した機能と変更箇所を、箇条書きでまとめておく。「トップページ」と「タグ個別の記事一覧ページ」で表示される記事概要を、 PostSummary コンポーネントとして独立して、共有できるようにしている。また各記事のヘッダに表示されるタグのリストも、TagLine コンポーネントとして独立させている。
- トップページの記事一覧で、タグのリストを表示
- src/pages/index.js
- タグ一覧ページ (
/tags) ← 新設- src/pages/tags.js ← 新設
- タグ個別の記事一覧ページ (
/tags/<tag>) ← 新設- gatsby-node.js
- src/templates/tags.js ← 新設
- 記事の個別ページで、タグのリストを表示
- src/templates/blog-post.js
- 共有コンポーネント
- src/components/PostSummary.js: 一覧画面の記事概要
- src/components/TagLine.js: タグのリスト
記事の分類が分かるようになって、サイトの閲覧性が少し向上したかな。Gatsby の良い復習になった!