Gatsby 関連の記事が増えてきたので、Gatsby のカスタマイズの全貌を整理する。
初期設定
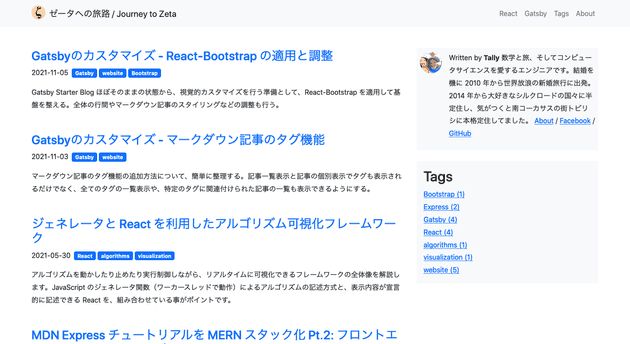
Gatsby Starter Blog でブログサイトを新規作成して、サイト全体の属性情報や日本語対応など初期設定を行う。
マークダウン
数式
で数式が記述できるようにする。
CSS フレームワークの適用
CSS フレームワークである React-Bootstrap を適用して、この先、見通しよくスピーディーにカスタマイズ出来るように基盤を整える。
→ Gatsby のカスタマイズ - React-Bootstrap の適用と調整
レイアウト
2 カラムレイアウト
レスポンシブ対応の 2 カラムレイアウトを構成する。
→ Gatsby のカスタマイズ - ナビゲーションメニューとカラムレイアウト
ナビゲーション
ナビゲーションメニュー
レスポンシブ対応のナビゲーションメニューを設置する。
→ Gatsby のカスタマイズ - ナビゲーションメニューとカラムレイアウト
マークダウン記事のタグ機能
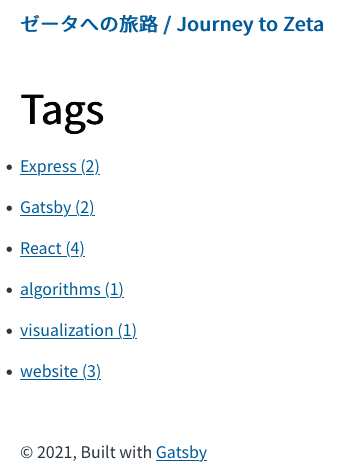
記事一覧表示と記事の個別表示で、タグが表示されるようにする。
タグ空間を巡れるように、全てのタグの一覧表示や、特定のタグに関連付けられた記事の一覧が表示できるようにする。
→ Gatsby のカスタマイズ - マークダウン記事のタグ機能
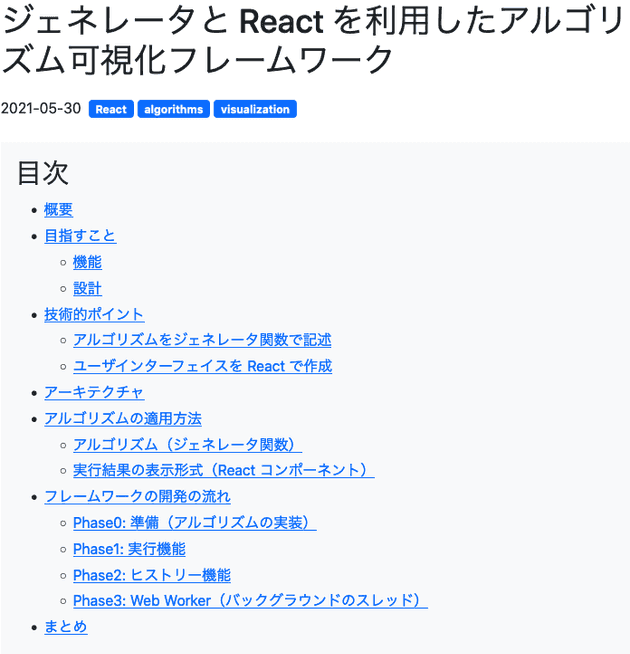
マークダウン記事の目次表示
マークダウンで記述した記事に、目次が自動的に表示されるようにする。
目次は記事の冒頭だけでなく、サイドバーにもスティッキー(固定)に表示されるようにして、更なる閲覧性の向上を図る。